webページ制作で、HTMLやCSSを書いてる時にカラーコード(ウェブカラー)見ても、「あれこれどんな色だっけ」ってなる時ありませんか?
今回はソースコードの色コードに色を表示するパッケージがあったので紹介します。
Webデザイナーはこれでwebデザイン、配色の構成がより快適になります。
エディタにSublime Textを使用してる方におすすめです。
ColorHighlighterで、ソースコードのカラーコードが色分けされる!
こちらがそのパッケージ、ColorHighlighterです
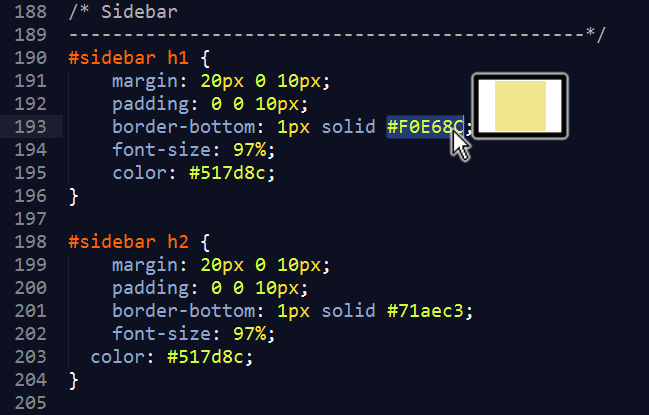
実際にColorHighlighterを使用したのが以下のスクリーンショットです。

ソースコードに書かれている色コード(#◯◯◯◯◯◯)に対して、色がついています。
さらに16進数の色コード以外にも「yellow」といった色名に対しても色を表示します。
カラーコードそれぞれが対応する色で表示されているので、どれがどのような色か分かりやすくなりました。
Webページを作ってプレビューして、色の確認する手間が少し省けますね。
Webページの色について困っていたこぼれ話
当初自分はソースコードの色コードにカーソルを当てたらその色のポップアップが出るようなものが無いかなぁと探して記事にしてました。
イメージ図↓

するとこの記事をツイートしてくださった方にリプライが付き、ColorHighlighterが紹介されていました。
Hideki Abeさん、情報提供して頂きありがとうございます!m(_ _)m
@kikku_ これつかってるけどどうだろ。 Sublime だけど…。 https://t.co/hTCSdQa45j
— Hideki Abe (@_hideki_a) 2015年10月26日